Conditional blocks allow you to show or hide sections of the document according to conditional expressions.
It has the following notation:
#{if (%{<Javascript>})}
CONTENT
#{end}
<Javascript> is a JavaScript expression that should evaluate to true or false.
Below is a working example:
This is the header of the document.
#{if (%{'${IssueTypeName}'.equals('Bug')})}
This section will only be visible if the issue type of the issue is Bug
This issue is a bug created by ${AssigneeUserName} with priority ${Priority}.
#{end}
#{if (%{'${Priority}'.equals('Major')})}
This section will only be visible if the priority of the issue is major.
This issue has top priority, needs to be resolved until ${DueDate}.
#{end}
#{if (%{'${escape:Description}'.equals('')})}
This issue has no description
#{end}
#{if (%{'${escape:Description}'.length > 0})}
Issue description: ${Description}
#{end}
This is the footer of the document.
For more examples, check the Sample Conditions.docx template in the Template Store.
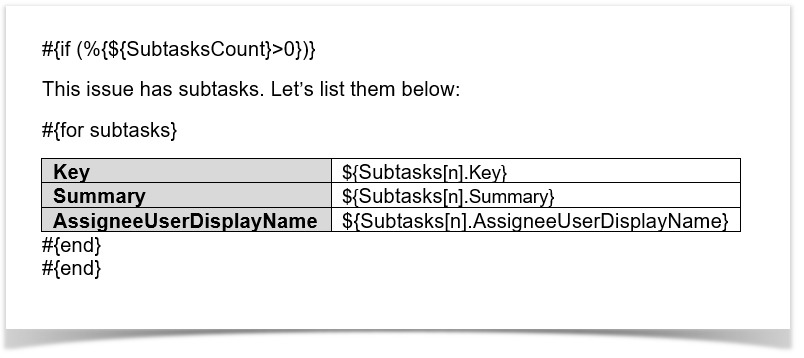
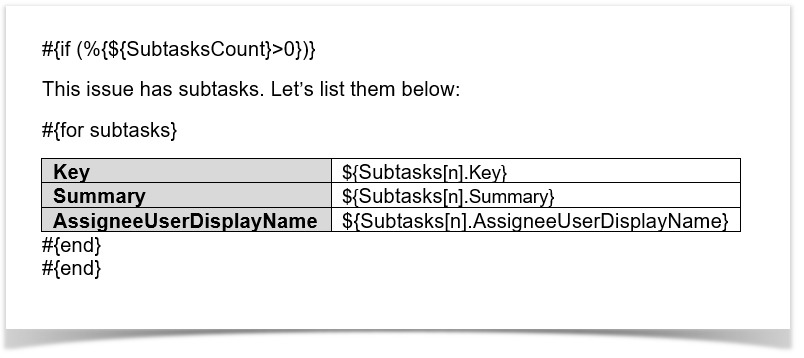
The image below demonstrates a Word template with a conditional block:

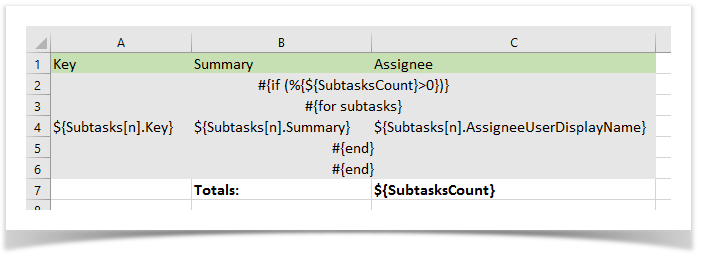
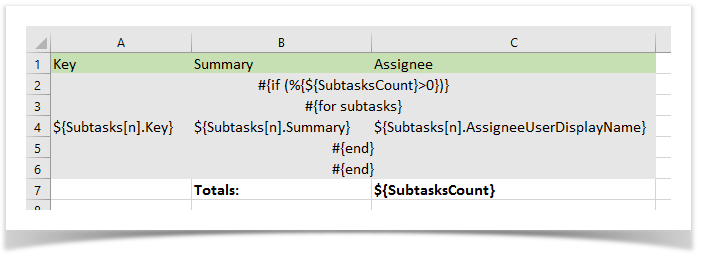
The image below demonstrates an Excel template with a conditional block: